
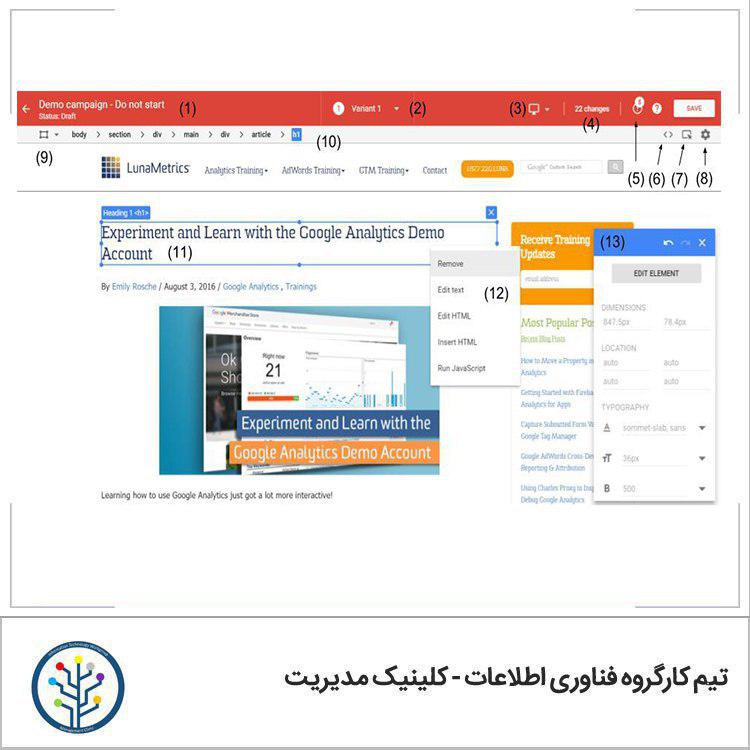
این بخش شامل زیر بخشهای زیر میباشد:
۱- نام کمپین
۲- انتخاب Variant ایجاد شده و یا ایجاد یک Variant جدید
۳- مشاهده صفحه در دستگاههای مختلف موبایل
۴- تعداد تغییراتی که برای A/B تست در صفحه ایجاد کردهاید
۵- اخطارهایی که نیاز به توجه و برطرف کردن دارند
۶- در این بخش میتوانید کدهای CSS مورد نظر خود را در صورت لزوم آپلود کنید
۷- مشاهده صفحه بدون ابزارهایی گوگل آپتیمایز. مخصوصا برای زمانهایی به کار میآید که بخشهایی از صفحه به خاطر حضور این ابزارها قابل مشاهده نیستند.
۸- تنظیمات لازم برای مدل تغییر دادن عناصر صفحه
۹- ابزار CSS Selectorبرای تغییر کدهای CSS
۱۰- ساختار سلسله مراتبی HTML عنصر انتخاب شده در صفحه را نشان میدهد
۱۱- انتخاب عنصر مورد نظر. با تکان دادن موس و رفتن روی عناصر مختلف صفحه چارچوبی آبی رنگ به دور آنها کشیده میشود که نشان میدهد در حال تغییر چه بخشی از صفحه هستید
۱۲- با کلیک راست بر روی عنصر انتخاب شده، منویی نشان داده میشود که میتوان کد HTML و یا جاوا اسکیریپت جدید را اضافه کرد
۱۳- از جالبترین امکانات این بخش این است که اگر شما با CSS آشنایی نداشته باشید به راحتی میتوانید تغییرات مورد نظر خود را بدون داشتن هیچگونه دانش خاصی اعمال کنید.
پس ازانجام تغییرات مورد نظر خود میتوانید با کلیک کردن بر روی SAVE و سپس DONE تغییرات خود را نهایی کنید و به صفحه ساخت آزمایش برگردید.









دیدگاهتان را بنویسید